But the container div must be smaller than the image and the widths heights positions and thicknesses coordinated. Dont forget to like comment and subscribe to.

Border Image Css Tricks Css Tricks
For example you can use an image as a clicking button for a particular link.

. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML CSS JavaScript SQL Python PHP Bootstrap Java XML and more. A Simple Tutorial do. Omitted values are set to their default values.
It is actually the same as this one. Only three are required to be defined when using the shorthand property. It is used to set border-image property from its parent.
It has been deprecated and should no longer be used. Content available under a Creative Commons license. Skip to select language.
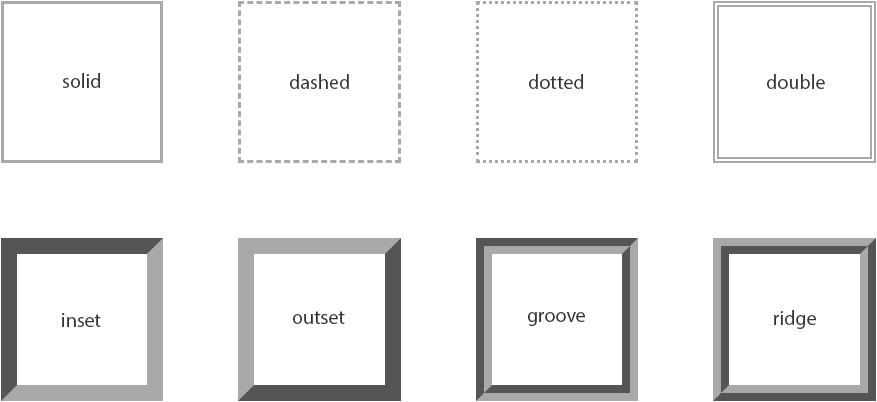
See the Pen CSS Image Border by Christina Perricone on CodePen. To center the border image on the edge of the elements background we will make the outset values equal to half of the width values. Dotted - Defines a dotted border dashed - Defines a dashed border solid - Defines a solid border double - Defines a double border groove - Defines a 3D grooved border.
CSS border-image Property The CSS border-image property allows you to specify an image to be used instead of the normal border around an element. The following values are allowed. - Following is the code to add a border to an image using CSS Example Live Demo.
1 The Old Way to Add a Border to an Image. Lets take a look at examples defined by different border-image values below. How to add a border to an image with CSS.
We can set an image with the CSS border-image property and use it as the border around an element. To add an inner border to an image you can add the following CSS code to your stylecss file. The problem is that the browser displays a border around this image.
As has been said wrap the image in a container div. What does How Img Border HTML Code Gave Way To CSS. HTML is the language most used to build web pages.
The image to use as the border Where to slice the image Define whether the middle sections should be repeated or stretched. This video explains How to use an image as border with CSS. CSS border-image-source -- the best examples.
The border-image-repeat property defines how the edge regions of the source image are adjusted to fit the dimensions of an element border image. The CSS border-image property allows you to set an image as a border instead of a border line. See some notes about each of the values.
To remove the border in HTMLCSS you need to change the required attributes. The URL may be relative on the same domain or absolute on another domain. The property has three parts.
There are three parts to the property. Welcome to our video. The border-image property would be used to specify an image to be used as an additional background layer for the element instead of the border styles provided by the border-style properties.
It provides a lot of flexibility in building interactive and dynamic web pages. Previously used to define a border on an image element. CSS Backgrounds and Borders.
This tool can be used to generate CSS3 border-image values. Change the offset and the outline colour to your liking. With the help of the other border-image properties this property is specified.
Consider the following code. Border-image-source - If the value is none or if the image cannot be displayed the border styles will be used. The border-image property is one of the CSS3 properties.
It sets those that are not specified to their default values. As with all shorthand properties border-bottom always sets the values of all of the properties that it can set even if they are not specified. Skip to main content.
It is used to set border-image property to its default value. The border-style property specifies what kind of border to display. Add inner border to an image with CSS.
The property is shorthand for the border-image-source border-image-slice border-image-width border-image-outset and border-image-repeat properties. Finally a repeat value of round will make the border slices fit evenly ie without clipping or gaps. The effect depends on the border-color value ridge - Defines a 3D ridged border.
For an image border to render the border property must be defined as well. 2 The Right Way to Add a. Specifies whether the border image should be stretched repeated or rounded.
The border-image-source property specifies the path or URL of the border image.
How To Add Images To Your Css Borders Vanseo Design

Text In Border Css Html Stack Overflow

Box Sizing Css Tricks Css Tricks

Using Css For Image Borders Css Tricks Css Tricks

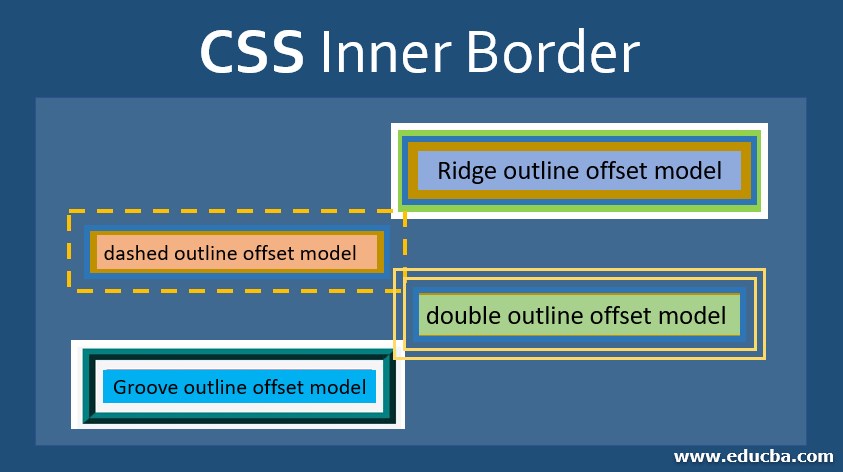
Css Inner Border Working Principle Of Inner Border With Examples

Understanding Difference Between Css Border And Outline Tutorial Republic

How To Create Multiple Borders In Css3 Sitepoint

Html Css Border Clip Halfway Through Border Stack Overflow
How To Apply Css Padding Around Your Website S Elements

Html Offset A Border Over An Image Stack Overflow

How To Add Border To Image In Css

How To Adjust The Content Padding Border And Margins Of An Html Element With Css Digitalocean

Css Border Image Gradient Not Working In Safari 10 Stack Overflow

How To Make Double Lines Border In Css Each Line In Different Color Without Using Background Image Stack Overflow

Border Image Css Tricks Css Tricks

Awesome Css Border Animation Examples To Use In Your Websites

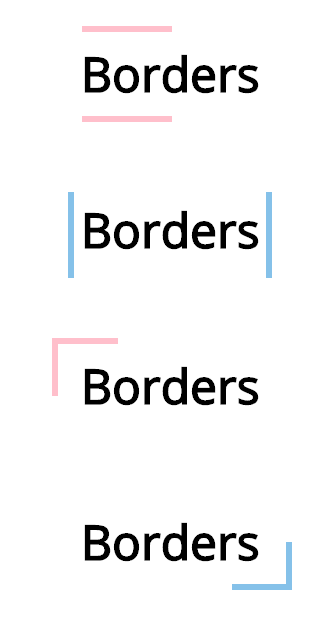
Creating Border Lines Using Pseudo Elements In Css By Holly Bourneville Medium